広告流入後のサイト内回遊時にURLパラメータを保持して広告効果測定の精度を上げたい(クッキー利用版)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
以前投稿した下記エントリで、広告流入後に訪問者がサイト内を回遊するとソースURLのクエリパラメータが消えてしまい広告測定ができなくなってしまう問題に対応しました。
この時行った対応は、Google Tag Managerを使用して流入時のソースURLのgcliedやutm_XXXのクエリパラメータを、ページ内のすべてのリンクURLに付与することにより保持するというものでした。これにより再度ランディングページ(問い合わせフォーム)に戻ったときにも初回流入時の情報が引き継がれ広告測定に使用可能とすることができました。
しかしこの方法、デメリットとして次のようなものがありました。
- ページ内のすべてのリンクに問答無用でクエリパラメータが付与されるため、サイトの動作に影響が出る可能性がある
- 回遊時に付与されたクエリパラメータがURL欄から訪問者に対して常に見えてしまい、訪問者に不快感を抱かせる可能性がある
そこで、回遊時のクエリパラメータの保持をクッキー(HTTP Cookie)を利用するようにタグ配信を改善してみました。
改善してみた
次の2つのタグを作ることにより改善をしてみます。
- 初回流入時:
- ソースURLをクッキーに設定
- ソースURLを取得して、フォームに設定
- 回遊後の再流入時:
- クッキーから初回流入時のソースURLを取得
- ソースURLをフォームに設定
初回流入時に発火するタグ
トリガー
次の2つの条件をトリガーにします。
- ソースURLに
gclidクエリパラメータあり - ページ内に問い合わせフォームあり
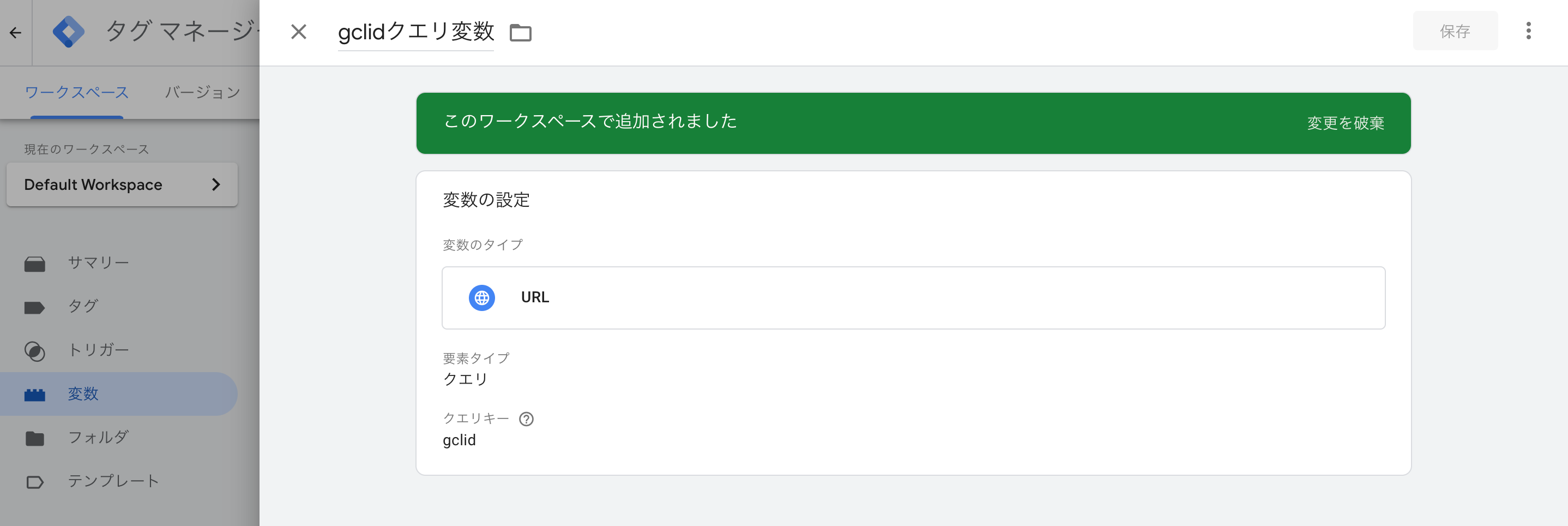
まずgclidクエリパラメータの変数を作成します。

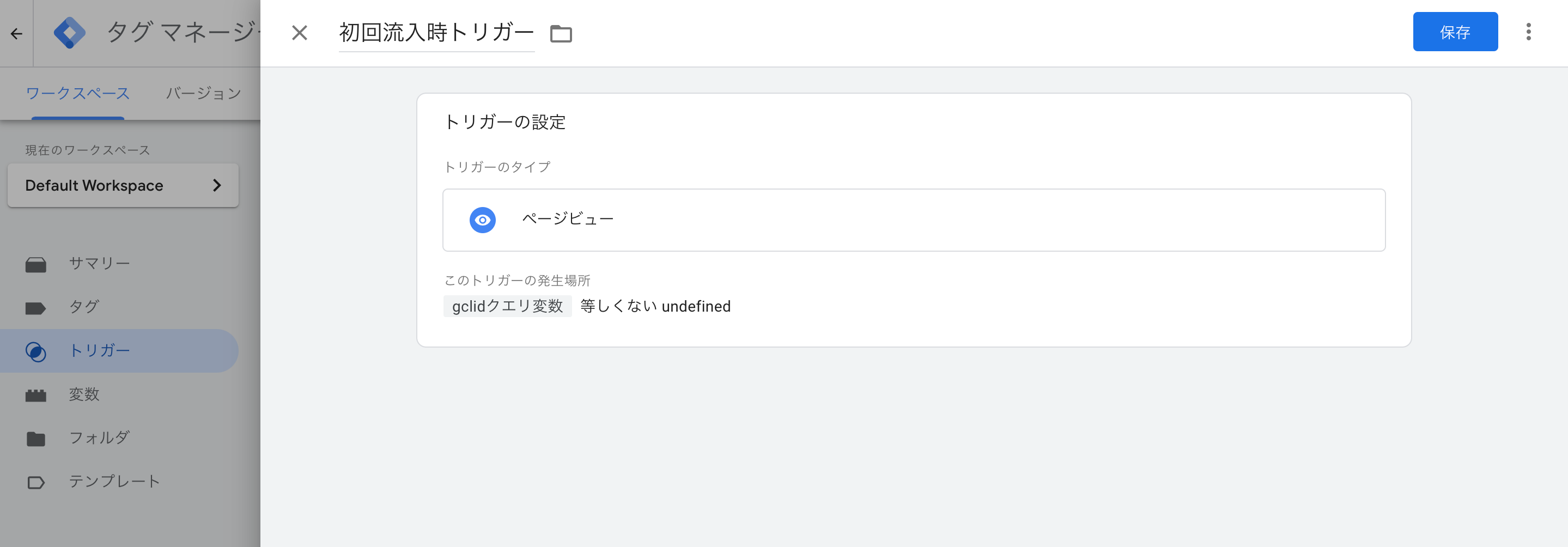
そしてgclidクエリパラメータがある場合に発火するトリガーを作成します。

詳しい作成方法は下記エントリも参考にしてください。
次に問い合わせフォームのDOM要素がある場合に発火するトリガーを作りたいところなのですが、諸事情により今回は設定をしませんでした。しかしこれだと回遊中のすべてのページで不必要なタグ配信が行われてしまうので、ちゃんと作りたい場合は下記のエントリを参考に作ってみてください。
これで初回流入時のみ発火するトリガーが作れました。
処理内容
次に実際の処理を行うタグを作成します。このタグではカスタムHTMLを使用して次の処理を実施します。
- ソースURLをクッキーに設定
- ソースURLを取得して、フォームに設定
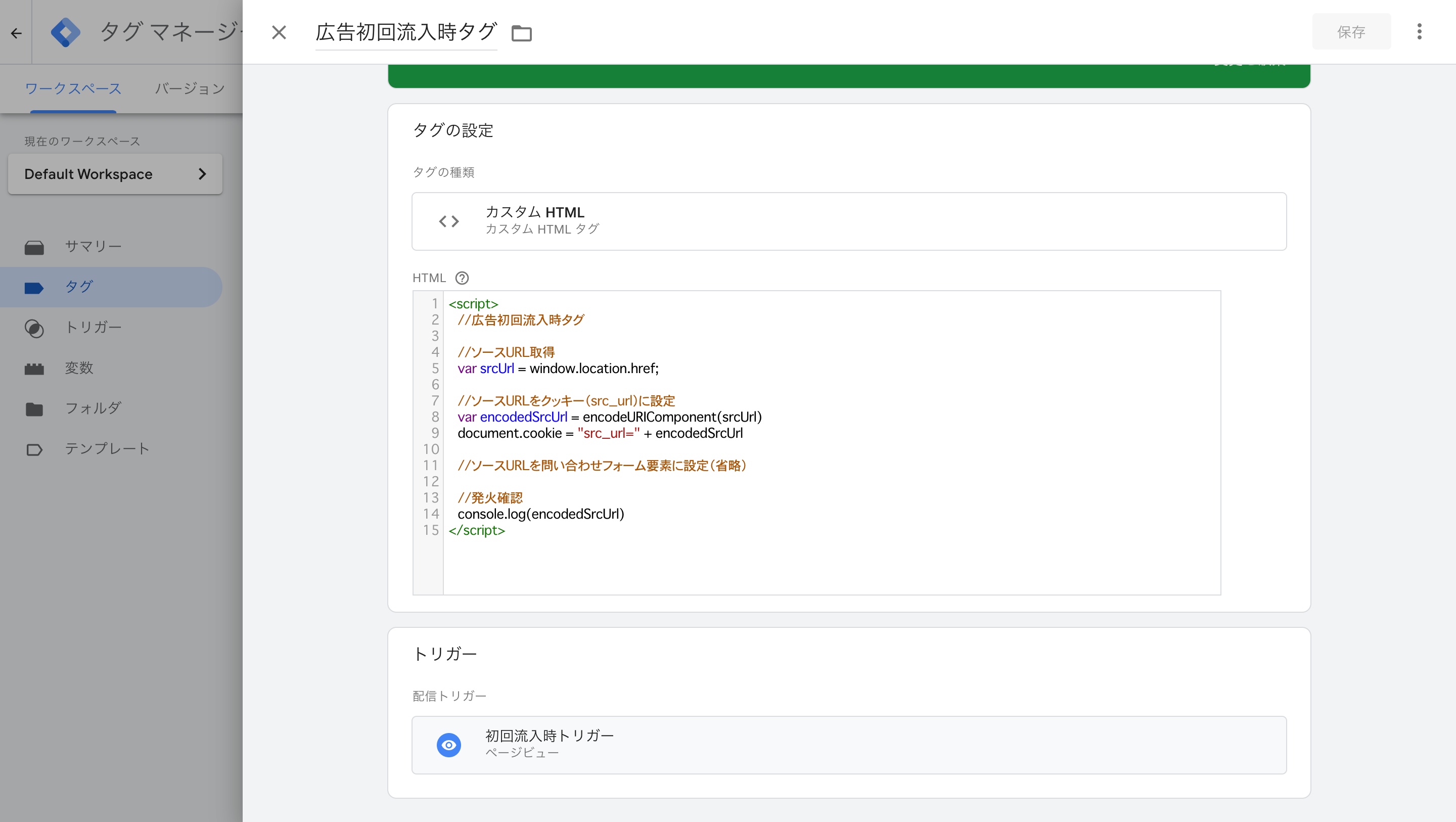
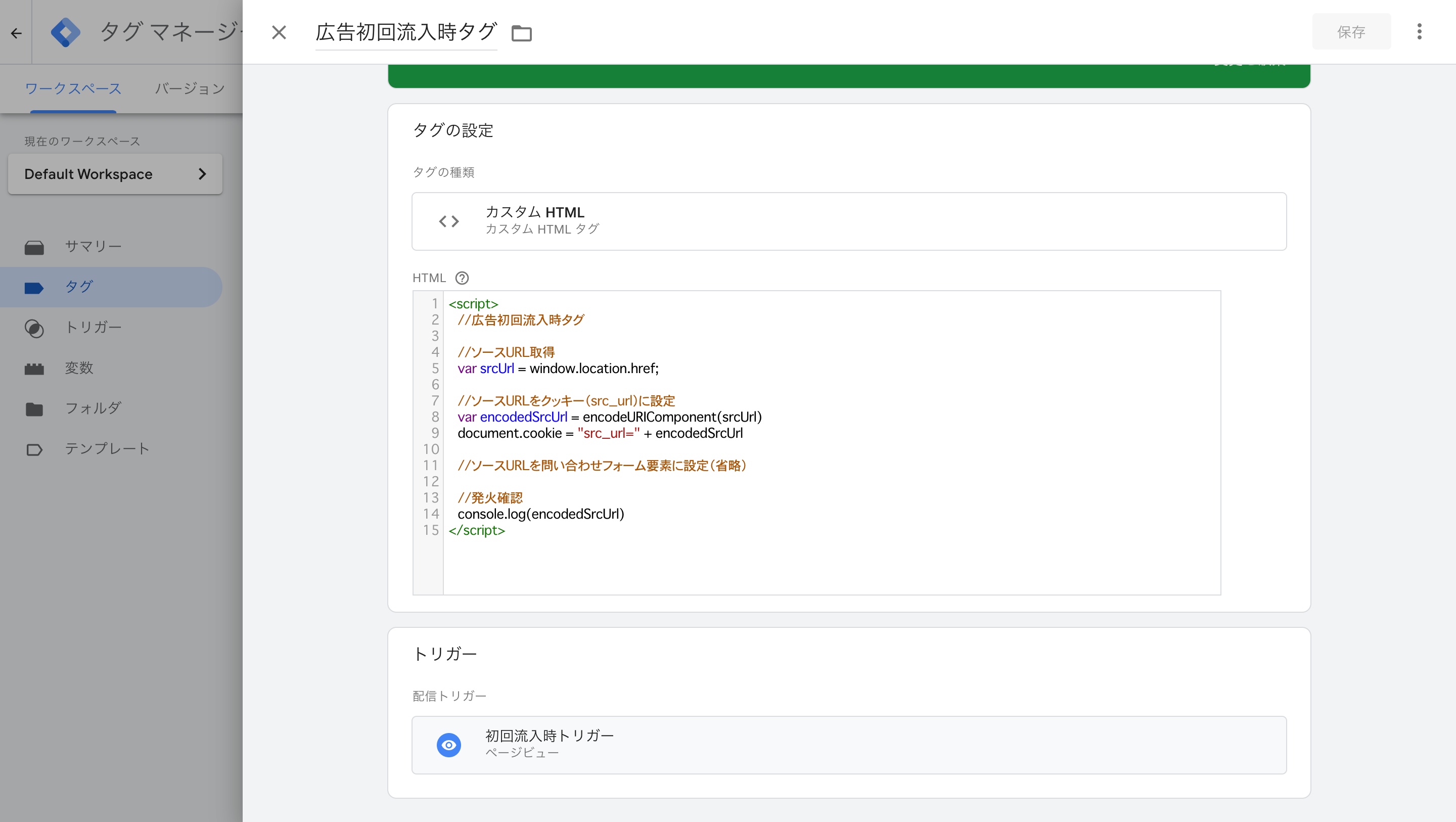
カスタムHTMLのコードは次の通りです。
<script> //広告初回流入時タグ //ソースURL取得 var srcUrl = window.location.href; //ソースURLをクッキー(src_url)に設定 var encodedSrcUrl = encodeURIComponent(srcUrl) document.cookie = "src_url=" + encodedSrcUrl //ソースURLを問い合わせフォーム要素に設定(省略) //発火確認 console.log(encodedSrcUrl) </script>
上記コードを使用してカスタムHTMLのタグを作成し、先程作成したトリガーを紐付けます。

再流入時に発火するタグ
トリガー
次の2つの条件をトリガーにします。
- ソースURLが
src_urlクッキーに設定済み - ソースURLに
gclidクエリパラメータなし - ページ内に問い合わせフォームあり
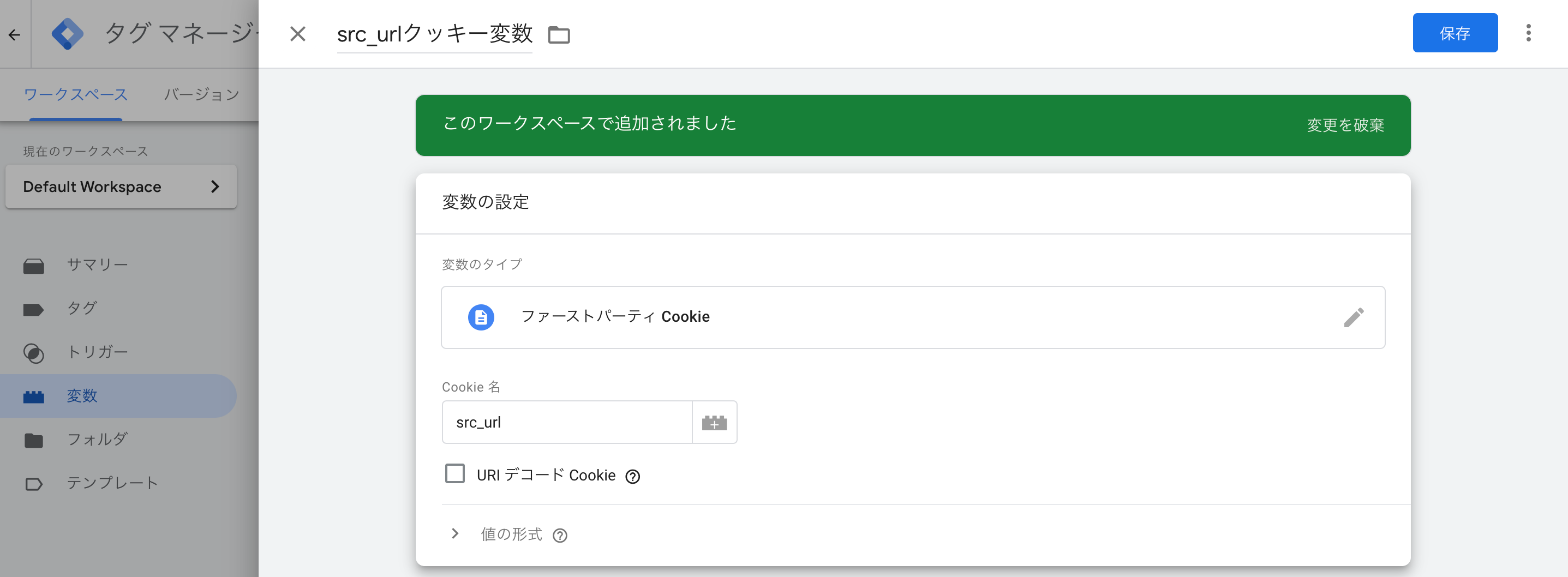
まずsrc_urlクッキーの変数を作成します。

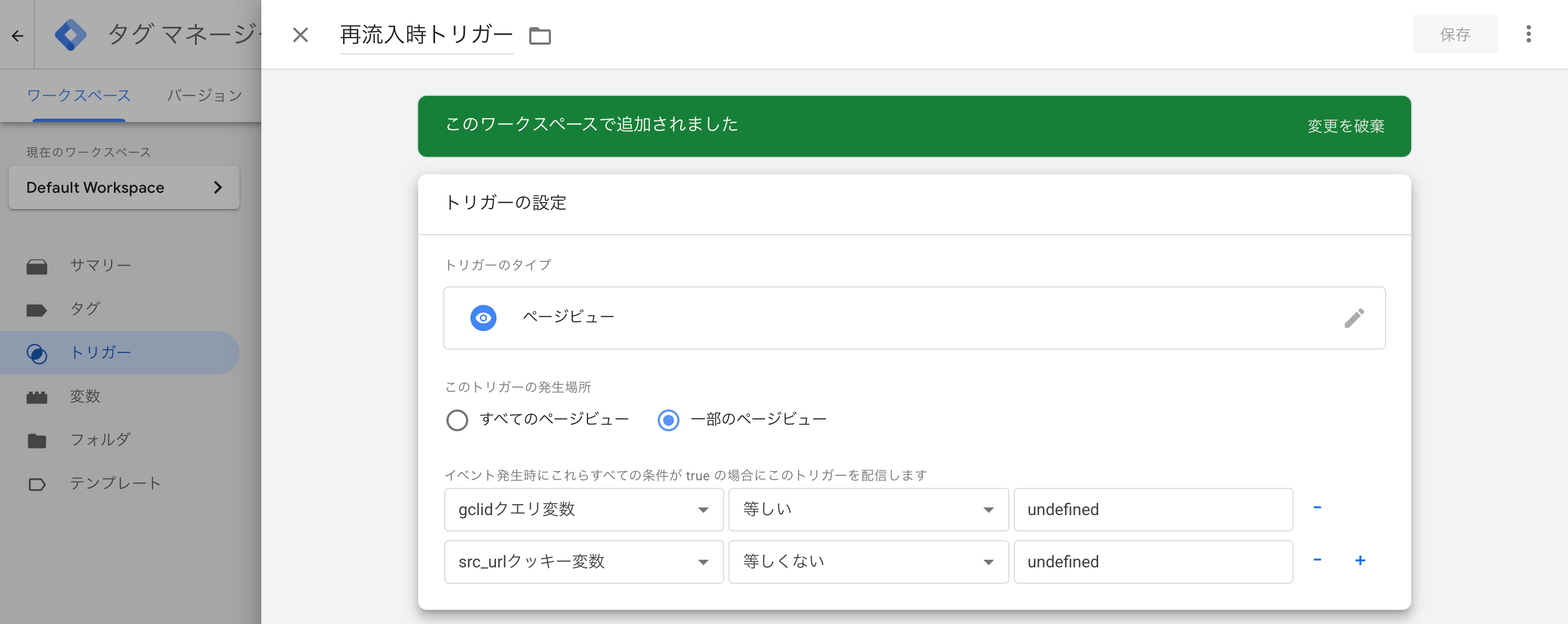
そして2つの条件を満たす際に発火するトリガーを作成します。

初回流入時タグと同様にページ内に問い合わせフォームありの条件はここでは省略します。
処理内容
実際の処理を行うタグを作成します。このタグではカスタムHTMLを使用して次の処理を実施します。
- クッキーから初回流入時のソースURLを取得
- ソースURLをフォームに設定
カスタムHTMLのコードは次の通りです。
<script>
//広告再流入時タグ
//クッキーをすべて取得
var cookies = document.cookie;
var cookiesArray = cookies.split(';');
for(c in cookiesArray){
var cookie = cookiesArray.split('=')
//src_urlクッキーの場合の処理
if(cookie[0].trim(' ').startsWith('src_url')){
//ソースURLをクッキーから取り出し
var srcUrl = decodeURIComponent(cookie[1]);
//ソースURLをフォーム要素に設定(省略)
//発火確認
console.log(srcUrl)
}
}
</script>
上記コードを使用してカスタムHTMLのタグを作成し、先程作成したトリガーを紐付けます。

動作
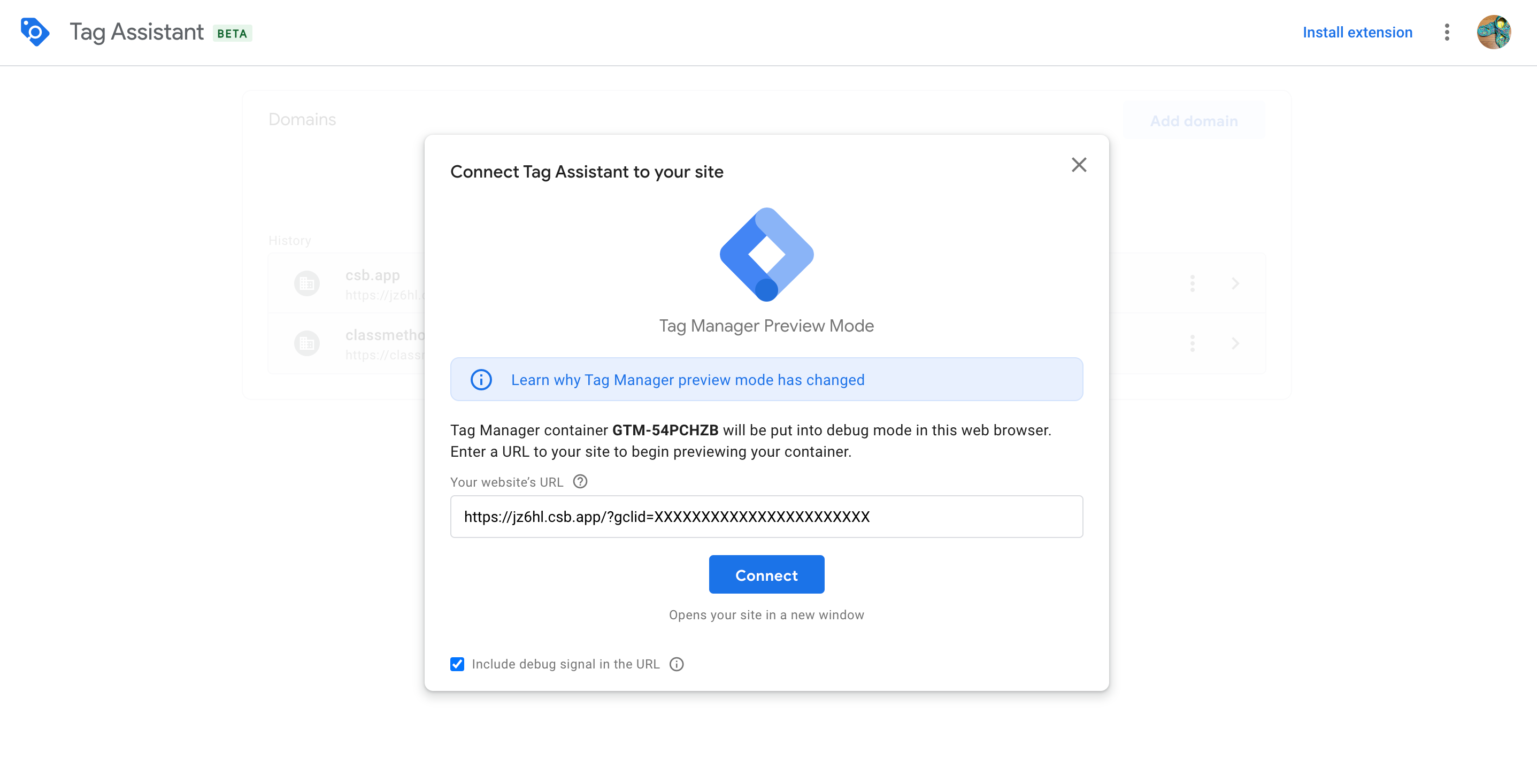
プレビュー機能で動作確認をしてみます。
クエリパラメータgclid=XXXXXXXXXXXXXXXXXXXXXXXを付けてランディングページにアクセスしてみます。

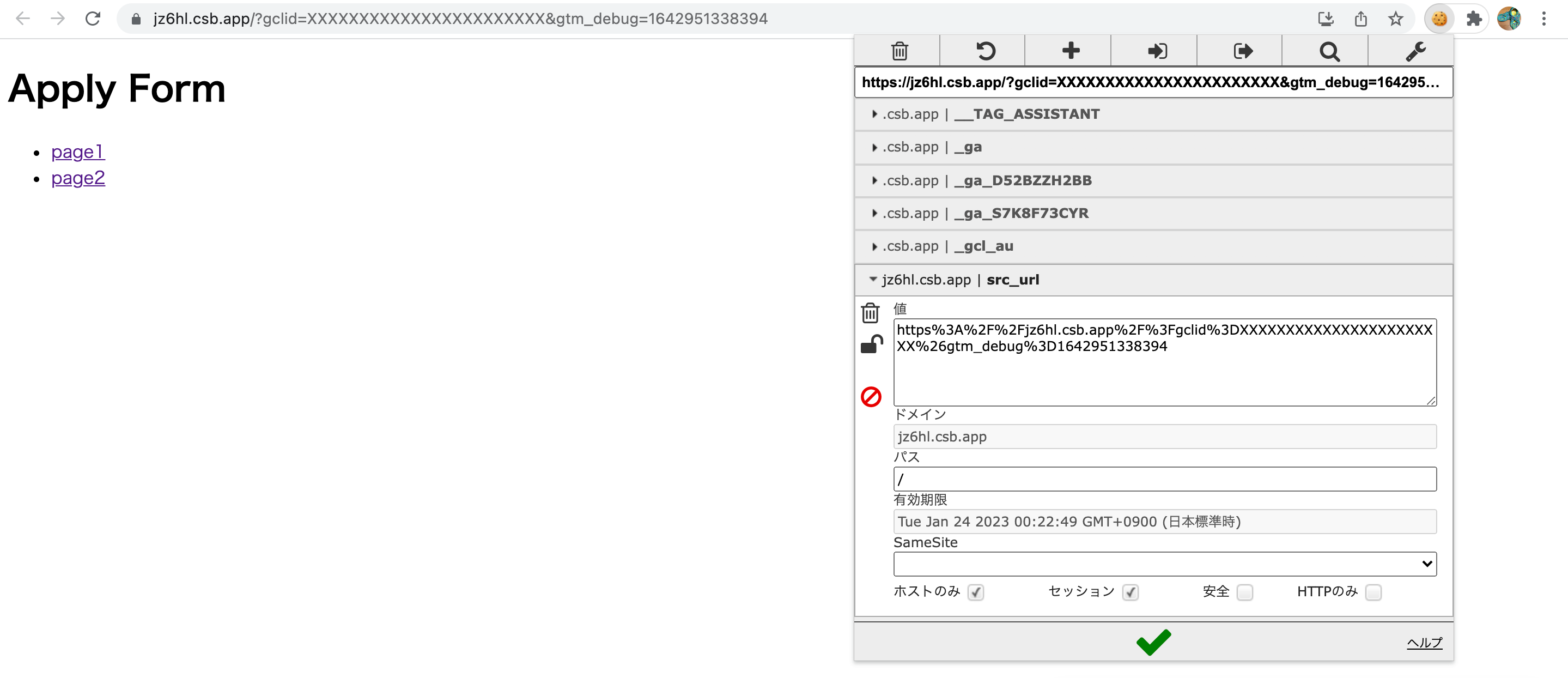
初回流入した際のランディングページを開いた状態です。src_urlクッキーを見ると現在のソースURLがちゃんと設定されています。

ここからすぐに問い合わせフォームでコンバージョンせずに、Webサイト内を回遊します。/page1を開いた様子。

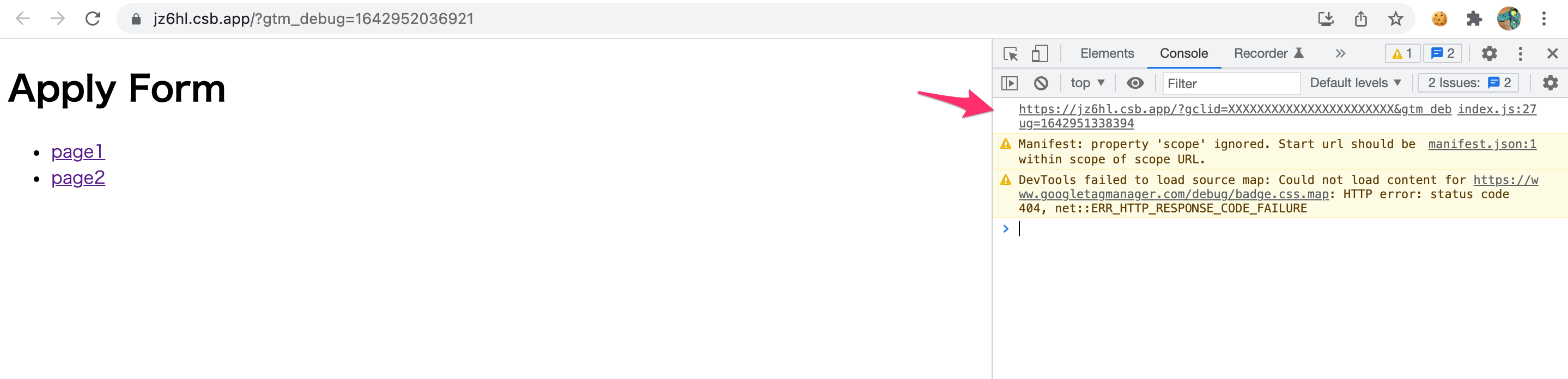
再度ランディングページにアクセスしてみます。するとsrc_urlクッキーから初回流入時のソースURLが取得できていますね。

あとはこのソースURLが問い合わせフォームに設定されれば、回遊後であっても広告効果の計測ができるようになります!
おわりに
広告流入後の回遊時のクエリパラメータの保持をクッキーを利用するように改善してみました。
前回の記事に対してTwitterで結構マサカリが飛んできたので、おかげさまで今回の改善を行うに至れました。
自分で言うのもなんですが、やったことをブログ化する意義というのはこういうところにあると思っています。
以上